Notebook
これは日々の作業を通して学んだことや毎日の生活で気づいたことをを記録しておく備忘録である。
HTML ファイル生成日時: 2026/01/27 23:53:50.919 (台灣標準時)
Beamer で columns 環境を使って二段組を実現する際に注意すること
LaTeX と Beamer で発表や講義のためのスラ
イドを作成するとき、図を貼り付ける必要が生じるでござる。例えば、ページ
の左側に文による説明を配置し、右側に図を配置する、というようなことをし
たくなることがあるでござる。そのようなとき、 columns 環境を使って二段
組にするというのが実現の方法の一つだと思うでござる。 columns 環境を使っ
て、文と図を希望の場所に配置しようとしたら、期待通りにならなかったこと
があったので、そのことと解決方法を記録しておくでござる。
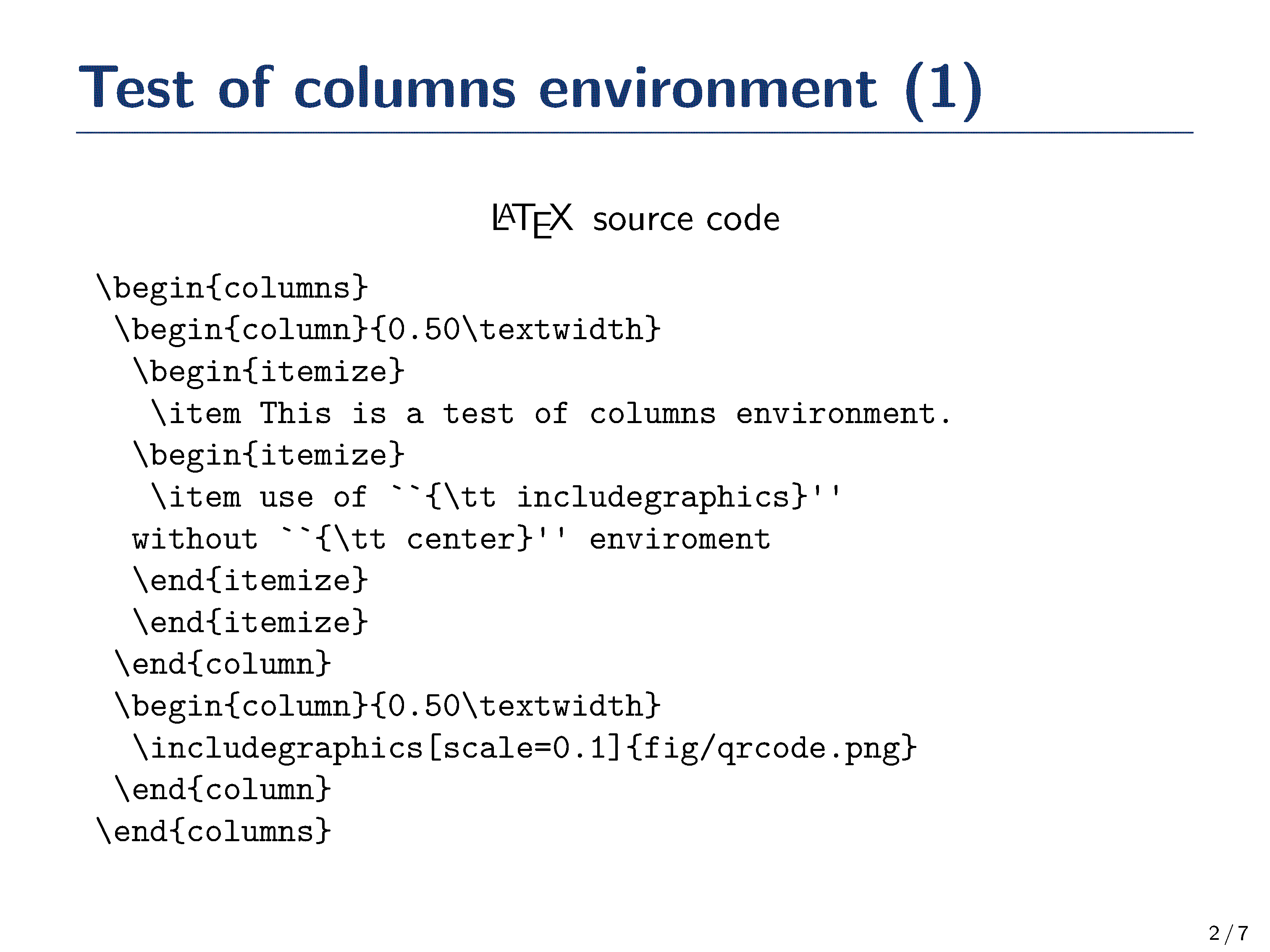
まず、以下のようなものを準備してみたでござる。 columns 環境を用意し、
その中に二つの column 環境を作って、二つ目の column 環境の中に
includegraphics を使って図を置いてみたでござる。
\begin{frame}{Test of columns environment (1)}
\begin{columns}
\begin{column}{0.50\textwidth}
\begin{itemize}
\item This is a test of columns environment.
\begin{itemize}
\item use of ``{\tt includegraphics}''
without ``{\tt center}'' enviroment
\end{itemize}
\end{itemize}
\end{column}
\begin{column}{0.50\textwidth}
\includegraphics[scale=0.1]{fig/qrcode.png}
\end{column}
\end{columns}
\end{frame}
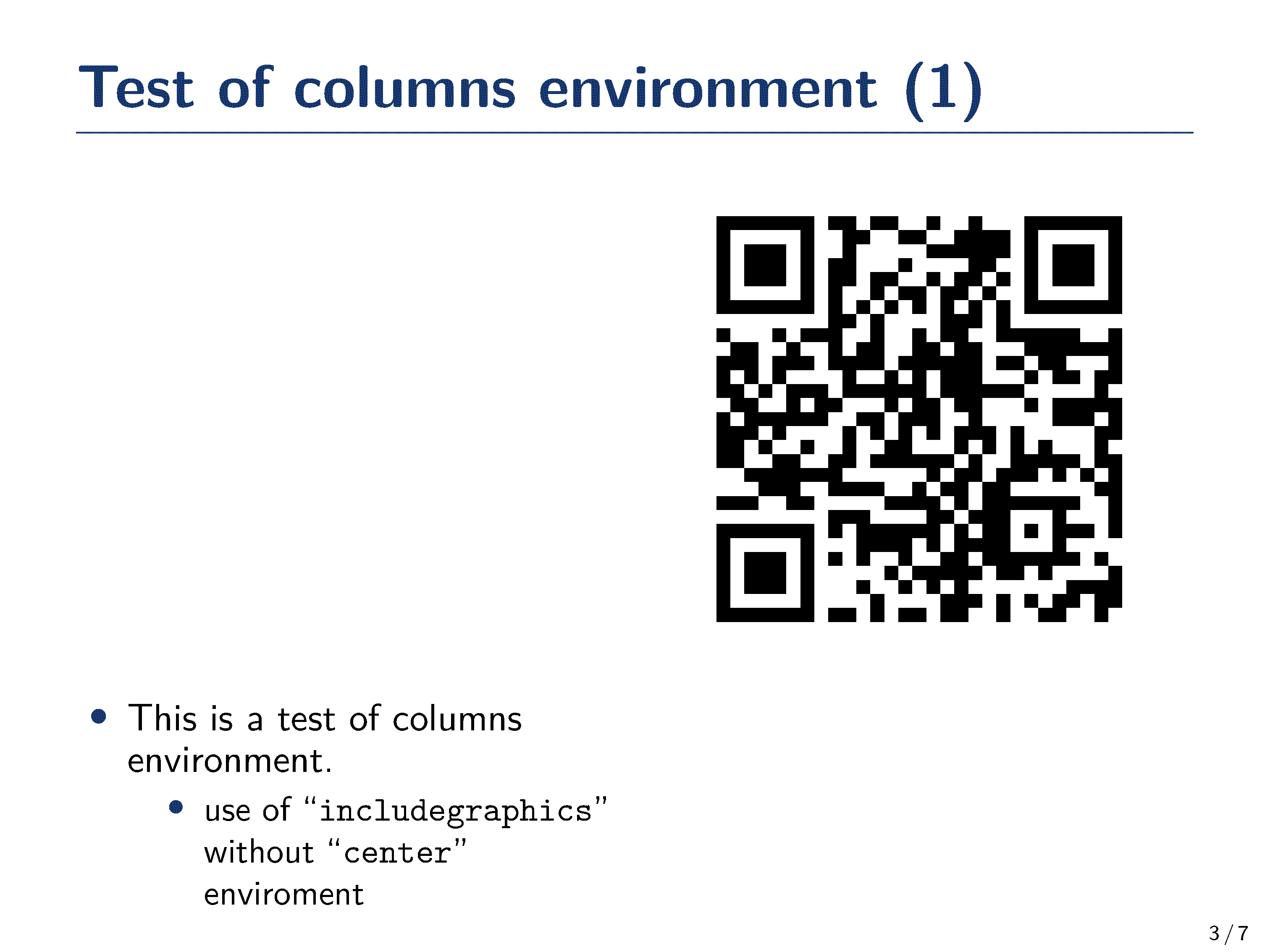
すると、右側に置いた図は上の方に、左側に置いた文は下の方に配置されてし
まったでござる。どちらも、一番上から配置されていくのかと思っていたので、
これは意図しない結果でござった。
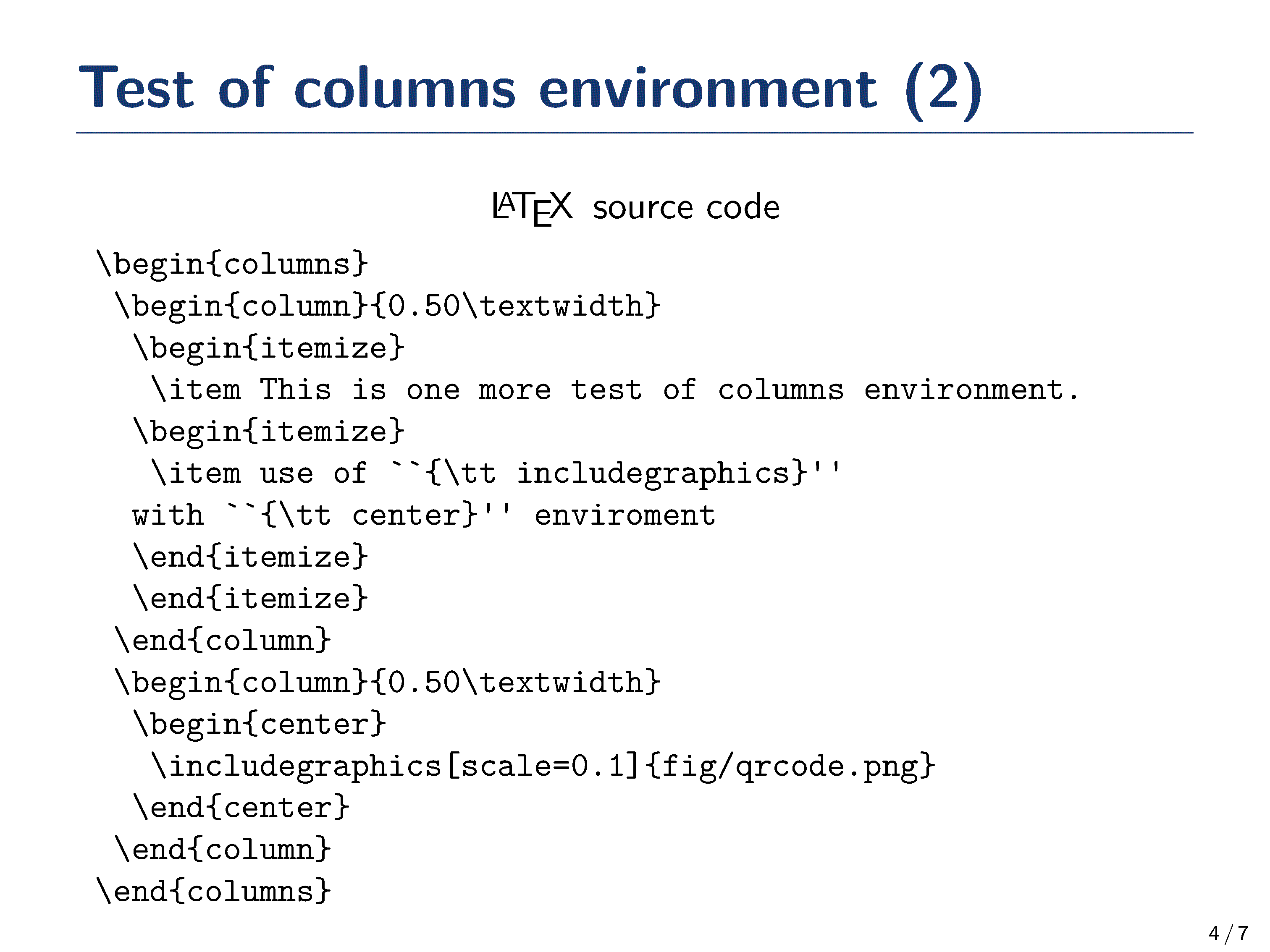
次に、 includegraphics を center 環境に入れてみたでござる。
\begin{frame}{Test of columns environment (2)}
\begin{columns}
\begin{column}{0.50\textwidth}
\begin{itemize}
\item This is one more test of columns environment.
\begin{itemize}
\item use of ``{\tt includegraphics}''
with ``{\tt center}'' enviroment
\end{itemize}
\end{itemize}
\end{column}
\begin{column}{0.50\textwidth}
\begin{center}
\includegraphics[scale=0.1]{fig/qrcode.png}
\end{center}
\end{column}
\end{columns}
\end{frame}
今度は、左側の文は上よりに、右側の図は中央に配置されたでござる。希望通
りの配置になったでござる。 includegraphics を使って図を貼り付ける場合
には、 center 環境に入れてあげるとよいようでござる。
また、調べてみると、 columns 環境に T オプションを渡してあげる、という
方法もあるようでござる。試してみたでござる。
\begin{frame}{Test of columns environment (3)}
\begin{columns}[T]
\begin{column}{0.50\textwidth}
\begin{itemize}
\item This is the third test of columns environment.
\begin{itemize}
\item use of ``{\tt includegraphics}''
without ``{\tt center}'' enviroment,
but ``{\tt T}'' option for ``{\tt columns}''
\end{itemize}
\end{itemize}
\end{column}
\begin{column}{0.50\textwidth}
\includegraphics[scale=0.1]{fig/qrcode.png}
\end{column}
\end{columns}
\end{frame}
これだと、二つ目と似たような配置になるでござる。ただし、全く同じではな
いようでござる。
以下は試験のために作ってみたスライドでござる。
- About this article:
- author: daisuke
- file: 20241108_00.html
- category: Computer___TeX
- title: Beamer で columns 環境を使って二段組を実現する際に注意すること
- mode: public
- last modified: 2024/11/08 13:21:35 (UT+8)
- html generated: 2026/01/27 23:53:50.919 (Taiwan Standard Time)
Frequently accessed files
- Misc___Taiwan/20240207_00.html
- 1127 page views
- title: 台灣から台灣の外に EMS で荷物を発送する方法
- Misc___Taiwan/20240819_00.html
- 609 page views
- title: 住所から台灣の郵便番号を調べる方法
- Computer___TeX/20231107_00.html
- 586 page views
- title: LaTeX での counter の利用方法について
- Book___Chinese/20240424_00.html
- 470 page views
- title: 曹操の詩
- Computer___TeX/20230726_01.html
- 389 page views
- title: Beamer の Metropolis テーマで block の色を変える方法
- Computer___TeX/20240411_00.html
- 378 page views
- title: LuaTeX を使って PDF ファイルを作成する方法
- Computer___NetBSD/20250301_01.html
- 343 page views
- title: yt-dlp で YouTube の動画をダウンロードするときのこと
- Computer___TeX/20240410_00.html
- 329 page views
- title: pdfTeX を使って PDF ファイルを作る方法
- Computer___TeX/20240414_01.html
- 326 page views
- title: LuaTeX を使って日本語と中国語の漢字が混在した PDF ファイルを作成する方法
- Computer___NetBSD/20230119_00.html
- 307 page views
- title: NetBSD でバイナリーパッケージを利用する方法
- Misc___Taiwan/20240903_01.html
- 300 page views
- title: 台湾の郵便局で EMS を利用して荷物を海外に送る方法
- Computer___Network/20230516_00.html
- 299 page views
- title: OpenVPN 2.6 を使い VPN Gate に接続するときの注意点
- Computer___Network/20241214_00.html
- 295 page views
- title: Google Colab で Python 3.12 を使う方法
- Computer___Network/20240130_00.html
- 295 page views
- title: Google Colaboratory で Python 3.12 を使う方法
- Misc___Japan/20240718_00.html
- 275 page views
- title: 日本の運転免許証が失効してしまったときの再取得の手続きについて
- Computer___FreeBSD/20220621_0.html
- 265 page views
- title: FreeBSD での X.org の設定の仕方
- Computer___TeX/20240414_00.html
- 255 page views
- title: LuaTeX での fontspec を使ったフォントの設定の方法
- Computer___Python/20250330_00.html
- 250 page views
- title: Jupyter Notebook で Matplotlib を使うときのこと
- Computer___NetBSD/20240805_03.html
- 246 page views
- title: NetBSD 10 のインストール
- Misc___Japan/20240610_00.html
- 235 page views
- title: NHK ラジオの「聞き逃し」の変更点 (2024 年 06 月)
- Computer___NetBSD/20241102_00.html
- 215 page views
- title: ImageMagick の convert コマンドについて
- Computer___NetBSD/20250113_00.html
- 211 page views
- title: TigerVNC での X server の解像度の指定について
- Computer___Hardware/20240820_00.html
- 210 page views
- title: Raspberry Pi 5 の演算性能
- Computer___NetBSD/20220818_1.html
- 210 page views
- title: Emacs の markdown-mode について
- Computer___Python/20220518_0.html
- 207 page views
- title: Matplotlib で作る図の縦横比
- Computer___Python/20240101_00.html
- 206 page views
- title: Matplotlib の 3D plot においての注意点
- Computer___NetBSD/20240810_00.html
- 206 page views
- title: Raspberry Pi 5 に NetBSD-10 をインストールしてみた
- Computer___Network/20220413_1.html
- 205 page views
- title: HTML 文書の中の一部の文字を点滅させる方法
- Computer___NetBSD/20250307_00.html
- 199 page views
- title: uim と mozc による日本語入力の設定について
- Computer___Network/20230508_00.html
- 198 page views
- title: git push するときにパスワードの入力を省略する方法
HTML file generated by Kinoshita Daisuke.